It has been more than 6 months now that I have had the Immersive Payments, Spark Grant. Since then I have worked on realizing the scope of the project and finally, I am here to give an update.
The project aimed to solve the following facets of distributed payment in the space of webvr.
- Can we have micro-payment enabled for small micro assets?
- Can we have a way for content and asset creators to define a way to have these transactions as part of a self-hosted (or managed) marketplace
The initial concept was simple. Starting with 3d assets and models which a creator normally creates for making a virtual reality or even augmented reality scenes. Instead of having to buy them, can a creator benefit from the audience having more control over having added third party assets.
Initial Prototype:
The initial prototype for the project depends on Spoke and creating scenes for mozilla hubs. We wanted to see if we can have extended portions of these scene where some characters can be Monitezied using Web monitized while others are still under free domain.
For the initial experiments we wanted to see if a wholoe web page runnig a simple aframe webVR scene can be monited or not.
As it turns out it is relatively simple to enable web monetization in a simple webvr page and host it. And it's also fairly easy to add conditional's to the page too. For example to
<script defer src="cdn.coil.com/monetized-classes.js"></script>
<style id="wm-stylesheet">
.wm-if-monetized { display: none; }
.wm-if-not-monetized { display: none; }
</style>
This enables web monitization on those elements.
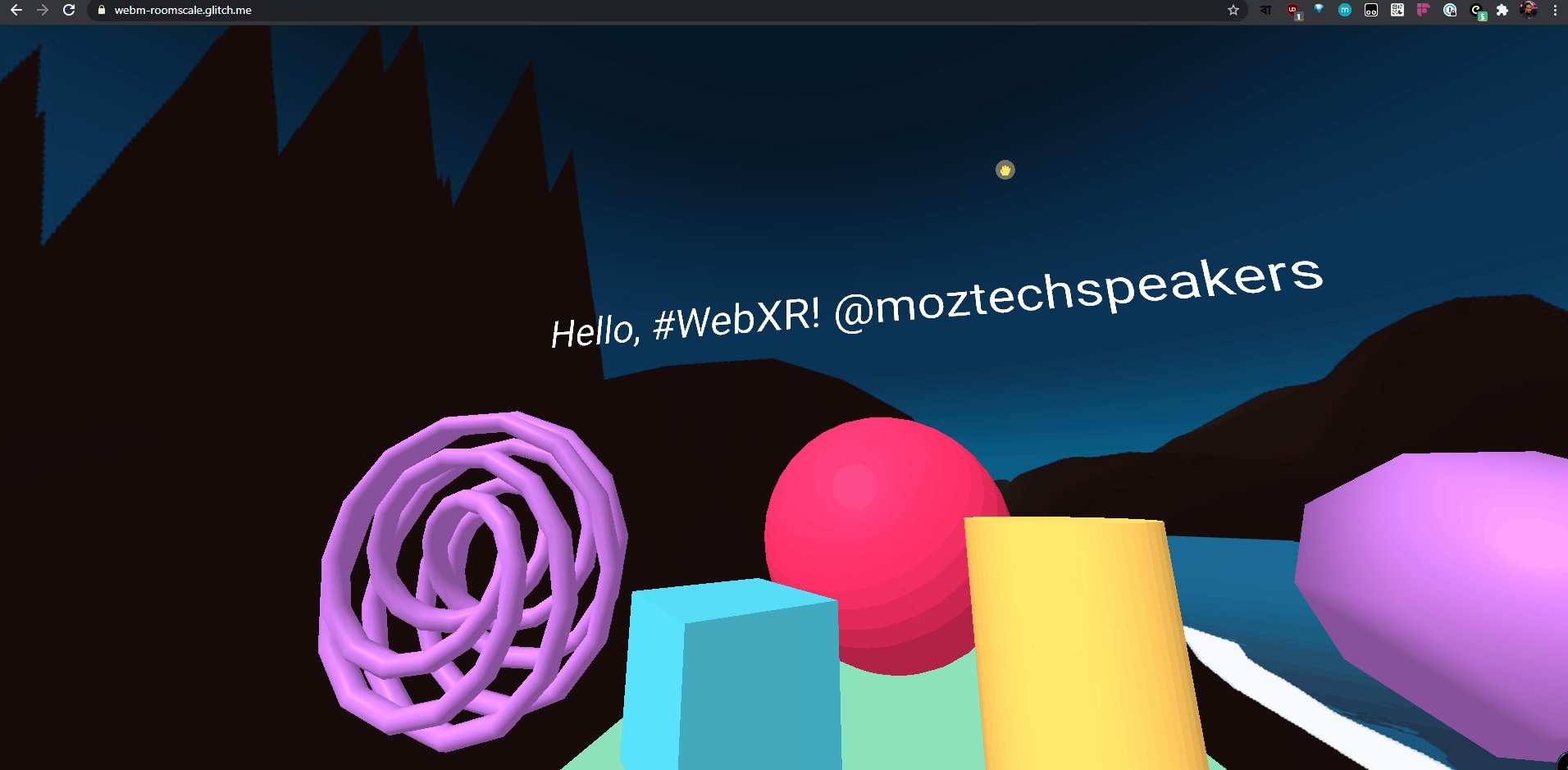
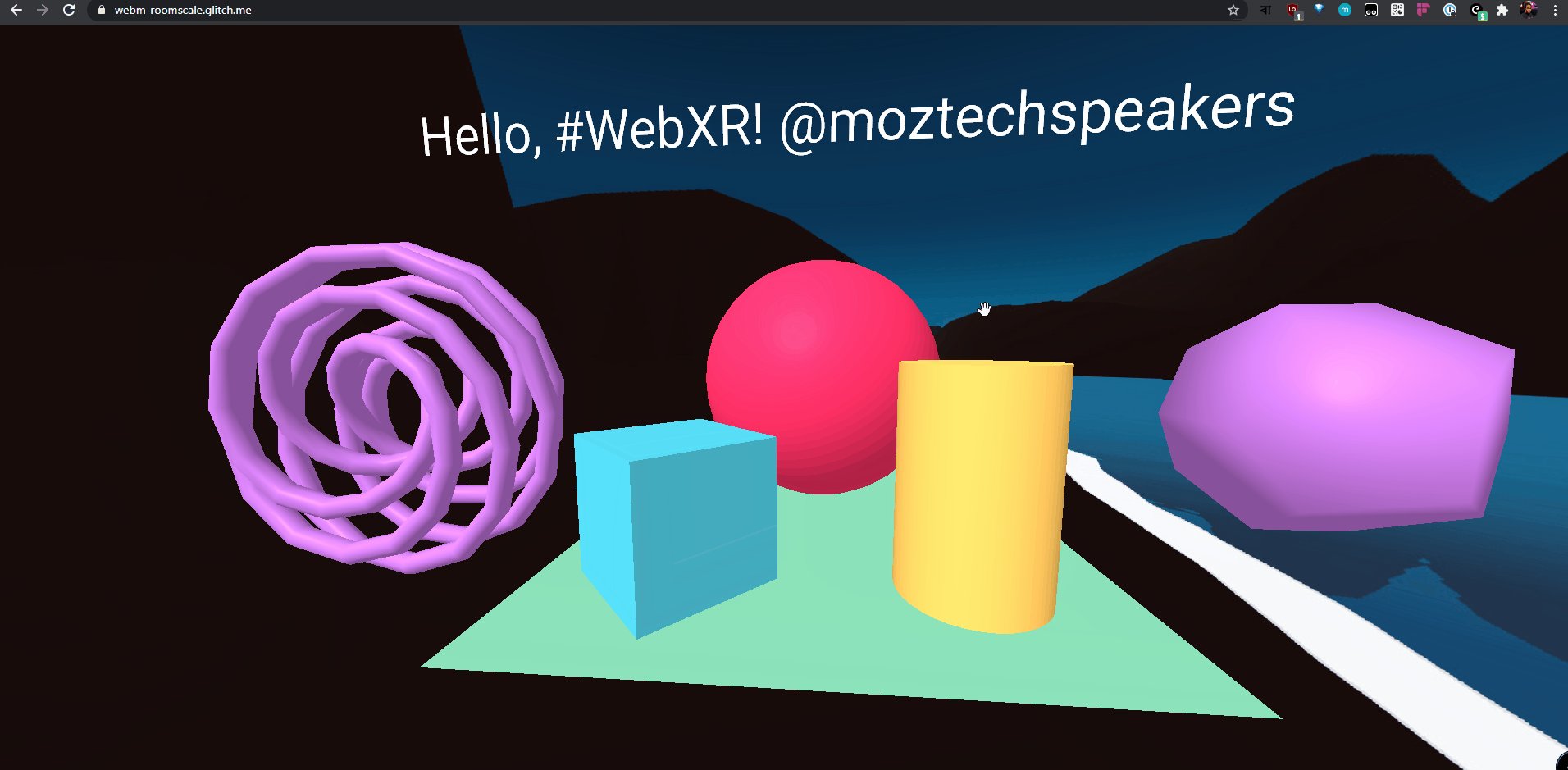
Or we can have a whole scene hidden. As you can see in this demo: https://webm-roomscale.glitch.me/
As you can see the browser first tries to verify if there is already a subscription attached to the coil account and enables the WebVR scene based on that. (caveat: you will need coil extension installed and logged-in in your browser if you want to test the URL)
Our next step was to see how can we have this implemented in individual elements of the scene. If you want to know more about adding web monetization on specific elements on your website. You can read the excellent guide here.
As a next step we start by using
spoke for creating the vr scenes for integrating into Mozilla Hubs. The goal here is to have monetization enabled for separate assets inside the scene.
Progress till now:
- We can now enable selective web monetization for specific webvr assets
- Separate 3d assets can be monetized
Ongoing:
- Have a centralized place where we can allow asset creators to highlight alternate story paths associated with exclusive assets
- Have a way of enabling alternate story paths for webvr relates stories (this is enabled by creating alternate paths for the story to end/expand. However the present challenge is to see how can the implementation be done so that it doesn't cripple the rest of the scene)
Planned:
I was fortunate to get an extension of the deadline. With that in mind, we have plans to actually contribute to the underlying protocol and have a proposal for conditional interactions. Based on our recently accepted work at ICBC which can be accessed
here. Under the name "
On Conditional Cryptocurrency with Privacy"
This concludes the very short initial update of the project. Some personal health issue along with the present Covid surge in my home country India, where I am right now made periodic updates to the project pretty difficult. A difficulty which I plan to address in the next few weeks.
Two follow-up blogpost will follow this post detailing some of our design choices, codes, and how you, if you want right now, can test some of the features. I would love to have your feedback and directions on the same.


Comments
Post a Comment